『リキッドレイアウトって!?』特徴とメリット・デメリット
最近では、スマホでWebサイトを見ることも多くなっているかと思います。しかしPC用のWebサイトをスマホで見る時、なんだか見づらいと感じることがあるのではないでしょうか。画面のサイズが全く異なる端末で同じレイアウトのデザインを見ると、全部のコンテンツが画面内に入りきっていなかったりして、とても見づらくなってしまうんですね。
今回は、こういった問題を解決する「リキッドレイアウト」デザインとそのHTMLコーディングについての記事になります。今後ウェブサイトやWebページをつくるご予定のある方、是非参考にして頂ければと思います!
リキッドレイアウトとは?

ではまず、リキッドレイアウトとはなんでしょうか。リキッドレイアウトの英語表記は「Liquid Layout」です。つまり液体と比喩されているように、Webサイトが表示される画面のサイズに応じて、従来のレイアウトが崩れないようにデザインを伸縮させることができる手法になります。
最近はスマホやタブレット、PCなど様々なデバイスが普及しており、どのデバイスでWebサイトを見るかも人それぞれです。こういった多様性に対応するデザインをつくるよ、というのがリキッドレイアウトなのです。今後Webサイトを制作する予定がある方にとっては、非常に重要な考え方ですね。
リキッドレイアウトの特徴とは
リキッドレイアウトの特徴ですが、デバイスの”横幅”に応じてレイアウトが伸縮するという点にあります。つまり、スクロールバーが表示されず、デバイスの画面の横幅いっぱいにWebサイトが表示されるということになります。
レスポンシブデザインとリキッドレイアウトデザインの違い
皆さん、レスポンシブデザインとは何かご存知でしょうか。こちらも、Webサイトが表示される画面のサイズに応じてデザインを変えることができる手法です。
では、リキッドレイアウトとは何が違うのでしょうか。
レスポンシブデザインは、Webサイトのデザインを”デバイスの画面サイズ”に応じて変化させるのです。つまり、スマホであれば横幅750px、タブレットは1024px、それ以上のサイズはPCとして、それぞれに合ったレイアウト・デザインを設定することができます。
一方でリキッドレイアウトは前述した通り、”画面の横幅”に合わせてレイアウトはそのまま伸縮するというものになります。それぞれにメリット・デメリットがあるので、使い分けが必要です。
リキッドレイアウトデザインの3つのメリット

では、リキッドレイアウトデザインを使用することのメリットはどのようなものがあるでしょうか。確認していきましょう。
その1:画面の横幅に応じてサイトデザインが可変する
リキッドレイアウトデザインの場合、デバイスごとに横幅を固定する必要はありません。常に、画面の横幅に対して100%でサイトが自動的に可変されて表示されます。CSSにおいて古くからある手法になります。
その2:横スクロールバーなしでサイトが表示できる
リキッドレイアウトデザインでサイト表示をすると、横スクロールバーが出ることはありません。手間となる操作なしでサイトをみることが可能になる点はメリットと言えるでしょう。
その3:新たな規格サイズのデバイスにも対応できる
今は様々なデバイスが新たに出てきています。スマホ・タブレット・PCにおいて新たな規格サイズが出てきたとしても、リキッドレイアウトデザインならば対応することができます。
リキッドレイアウトデザインの3つのデメリット

メリットをご紹介いたしましたが、逆にデメリットはどのようなものがあるでしょうか。見ていきましょう。
その1:見づらくなることがある
例えば、スマホの幅にサイトがフルで表示された時に、テキストが極端に小さく表示されて読みにくくなる、といった現象が起きることがあります。長文の場合は、PCであれば数行の内容がスマホだと非常に縦長に表示されてしまったりするのです。
その2:デバイスごとの細かな設定はできない
リキッドレイアウトデザインの場合、ただサイトのデザインが横幅に合わせて伸縮するのみなので、デバイスごとにレイアウトやデザインを変更する設定はしません。
その3:レイアウトが崩れることがある
可変レイアウトになるので、ユーザーが使用するデバイスによって表示され方が異なります。対応できる表示サイズが多い分、検証にも時間がかかってしまうのはデメリットの一つです。
リキッドレイアウトでコーディングする注意点
実際にリキッドレイアウト でコーディングをして行く際は、以下の点に注意をしましょう。
リキッドレイアウト対応のデザイン!?
コーディングを行う前に、Webデザインがリキッドレイアウトに対応しているのかをきちんと確認しておく必要があります。スマホの場合は、タブレットの場合は、それぞれどういったデザインになるのかをデザインした人と共有しておくようにしましょう。
ブレイクポイント
リキッドレイアウトであっても、デザインによってはブレイクポイントを設定する必要が出てくるでしょう。特に、デメリットの部分でお伝えしたように、見づらいサイトにならないように、PC〜タブレットとタブレット〜スマホで1つずつブレイクポイントを設定するようにしておくと良いでしょう。
vwの設定
vwとは、Viewport Widthの略で、ブラウザウィンドウの横幅の割合を示します。この設定を誤ると、表示されたサイトの見た目が崩れてしまうので気をつけましょう。vwで指定する要素の周りはvwで指定し、可変するようにしておく必要があります。
また、画面サイズが一定以上の場合にはpx指定でコーディングして行くなど、pxとvwを使い分ける方法も有効です。
2020年リキッドレイアウトデザイン例

・江崎グリコのHP
https://www.glico.com/jp/

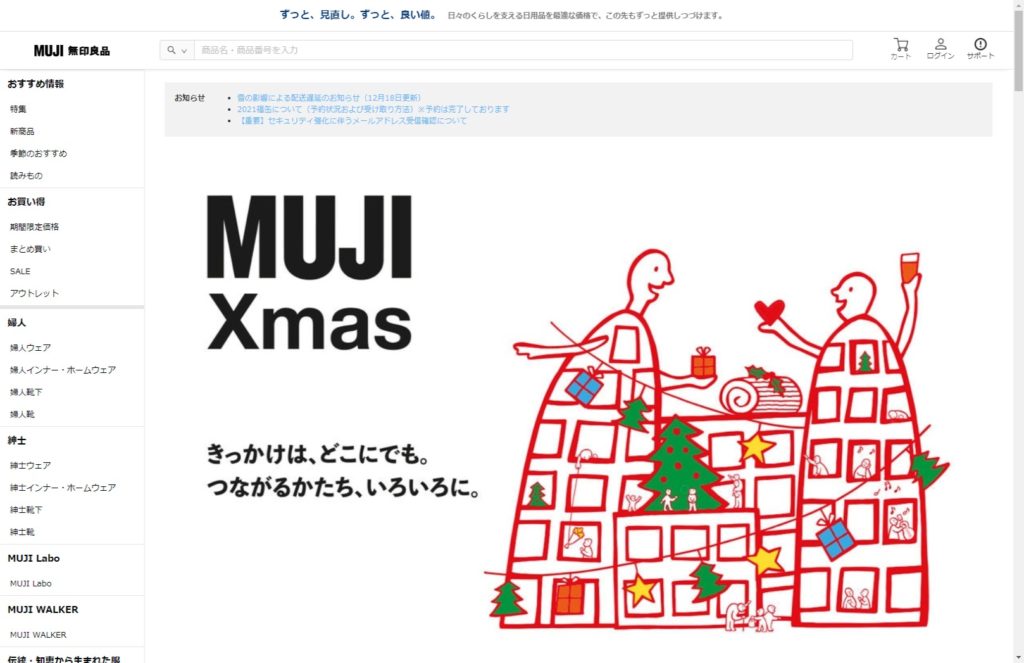
・無印良品のHP
https://www.muji.com/jp/ja/store

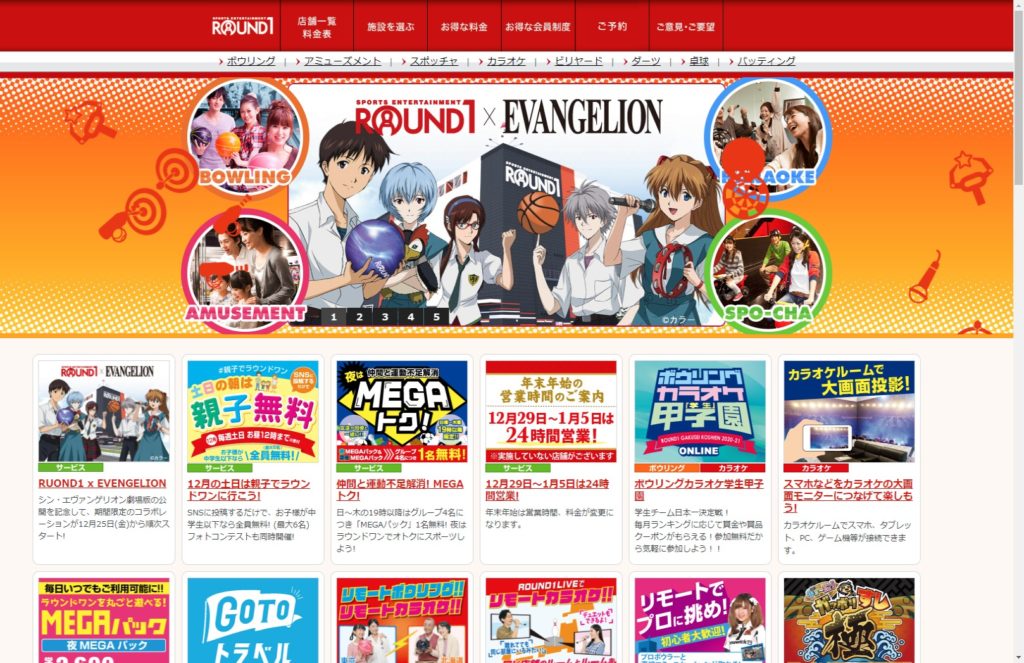
・ラウンドワンのHP
https://www.round1.co.jp/
リキッドレイアウトまとめ
最後まで記事を読んで頂き、ありがとうございます!さて、いかがでしたでしょうか。最近は、PCだけではなく、スマホやタブレットからWebサイトを見るのが当たり前の時代です。
今回ご紹介したリキッドレイアウトを使えば、どんなデバイスにも対応したサイトを作ることができます。今後サイトを作る予定がある方は、ぜひこの考え方を参考にしていただければ幸いです。